新闻资讯
同源 iframe 如何修改内部 dom?
- 0次
- 2021-08-13 14:00:50
- idczone
如题,需求是前端想要修改后端渲染好的图表。
API 是同源的,代码完全自主,但是后端改代码比较麻烦,所以想试试能不能直接用前端加点小补丁的方式,所以需要接管 iframe 当中的 dom 内容。
开发框架是 Vue,在 Vue 的 mounted 中尝试了一下document.getElementById()发现并不能获取到 iframe 内部的 ID 名,如果是在网页 F12 控制台执行这段代码是能获取到的,但是在 Vue 中获取不到,不知道什么原因。
所以有办法获取 dom 吗?谢谢大家
在 iframe 中嵌入脚本,然后 postMessage 接收消息做相应的修改
参考 iframe 的父子兄弟调用
https://www.cnblogs.com/duankaige/archive/2012/09/20/2695012.html
试试 iframeElem.contentDocument
在 javascript.info 里面有讲
https://zh.javascript.info/cross-window-communication
先获取 iframe 元素
iframe.contentWindow.document.getElementById
子 iframe
function setDom(){
}
父
iframe.contentWindow.setDom();
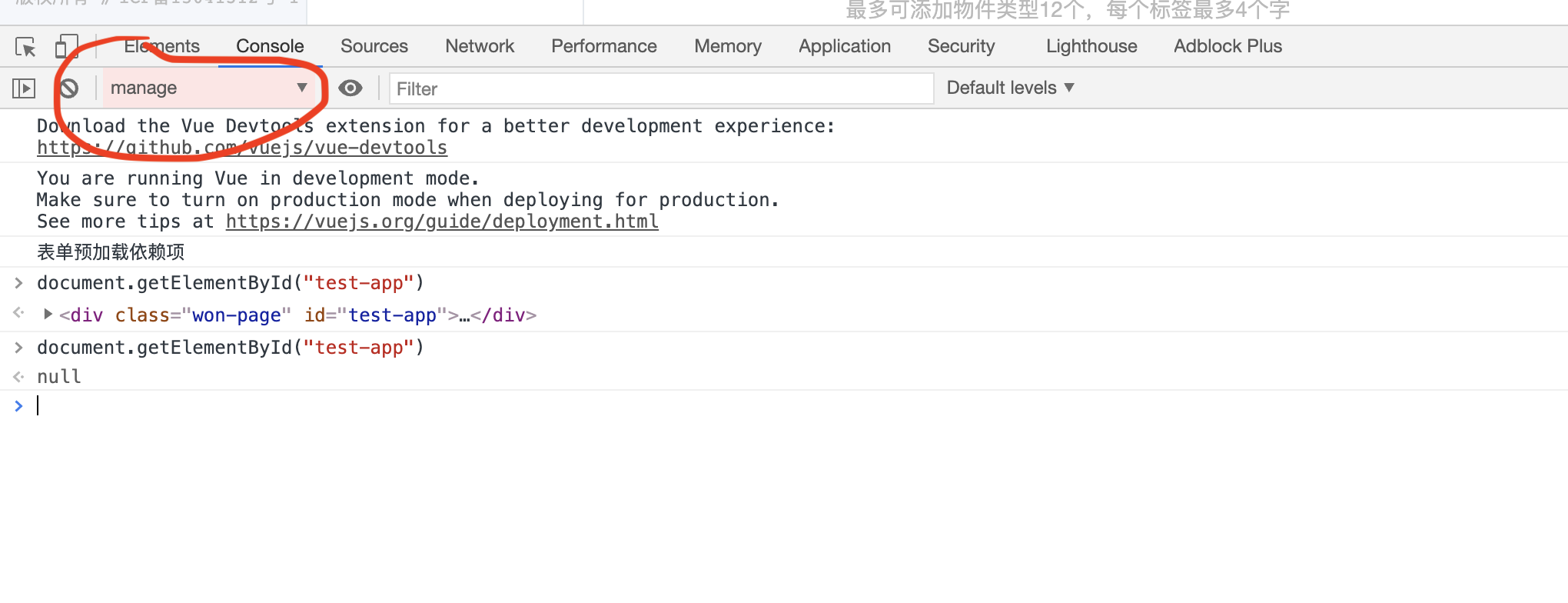
F12 控制台也是无法使用你所说的方法获取到节点的
你能获取到节点的原因是因为你是在 iframe 内部右键检查元素,Chrome 会自动把控制台执行环境切换到框架内部,相当于你是在框架内部执行的命令
你可以尝试把 Console 的执行环境切换到 top 再获取,就会发现获取不到你刚刚所说的节点了