新闻资讯
问个简单的在前端设置颜色的问题
- 0次
- 2021-08-18 06:28:42
- idczone
网页上有很多链接,每一个都要设置一个不同的颜色。 链接数量不限(或者说起码 100 个吧),请问在 js 里面怎么选择 /设置颜色,有没有办法预先定义或者产生一个颜色数组,关键是颜色要合适(比如说黄色这种作为链接的颜色看起来就不太好)。是不是就是 rgb 各字段各设个 step, 有啥现成的比较好的方法吗?谢谢
不懂 直接用 UI 库里的 color-picker 组件不行嘛?
你参考一下各类新闻网站,所有的链接,都是同一个颜色,你要求的一个链接一个颜色实现后会很丑的,不建议这么做。
你的需求是不是找一个能够提供 api 来操作生成颜色字符串的库,这个库可以 https://github.com/bgrins/TinyColor
但是需要一点颜色变换的理论基础才能生成比较好看的色板
谢谢,我其实就是想要一段代码,能生成 100 种颜色
谢谢,我是不是链接,是文字标签。也可以设成背景色。
具体是这样的,我有两个数组,每个元素可能和另一个数组里的一个或者多个元素有关系,我想把这个关系用颜色高亮显示出来。
高亮用反色就行了,比如文字颜色是即#0DCCCC
用 Math 计算 0-255 的随机数,最终组成 rgb 颜色
批量生成颜色,最好是使用 hsb 来生成,
不然随机生成白色、浅灰色这些作为链接颜色就看不清楚了。
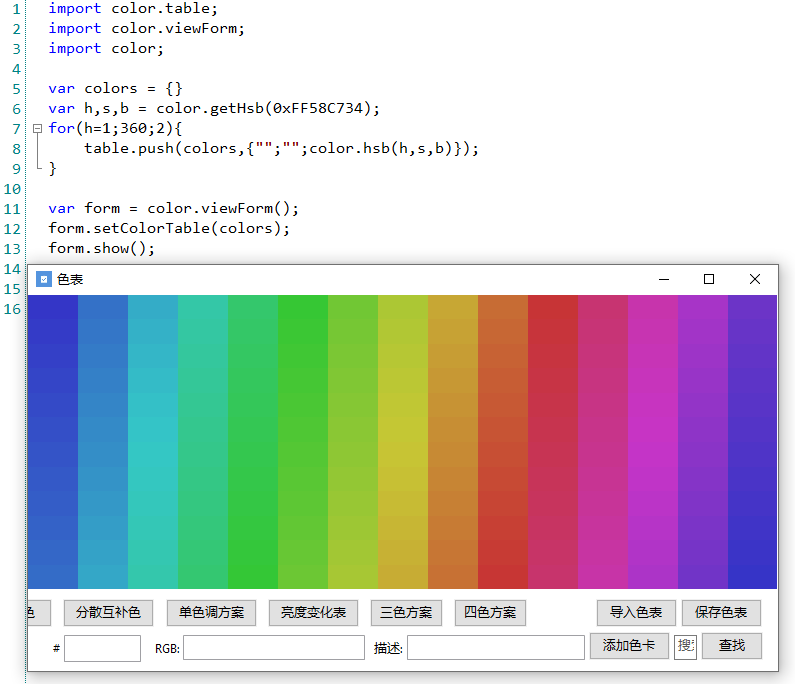
我用 aardio 写了一段代码批量生成的效果:

其中 FF58C734 是模板色。
只是想要颜色的话,几乎每个前端组件库都有主题,他们有设计好的颜色。比如 https://material.io/design/color/the-color-system.html。
但是你的需求,做出来应该会很难看。
hsb 技巧 get!
已感谢
http://tool.c7sky.com/webcolor/ 从这个网站里选一些你喜欢的颜色,将其保存成数组,用 js 动态修改其背景色。