新闻资讯
JS 虚拟键盘 A-Keyboard 即将发布 Vue 版
- 0次
- 2021-08-23 19:54:40
- idczone
我们决定在 A-Keyboard 下个版本更新中加入 Vue 键盘。敬请期待,用法如下:
const keyboard = new Vue({
el: '#main',
components: {
'a-keyboard': aKeyboardVue.keyboard
},
data: {
fixedBottomCenter: false,
styleObject: {},
inputOnObject: {
inputEl: '#input',
inputType: 'value'
},
onclickObject: {
Enter: function() {
alert('oh! 这是自定义事件!它覆盖了原始的回车事件。This is a custom event! It override the original enter event.');
},
// '*': function() {
// alert('oh! 这是自定义事件,它覆盖了所有的键。This is a custom event that covers all the keys.')
// }
}
}
})
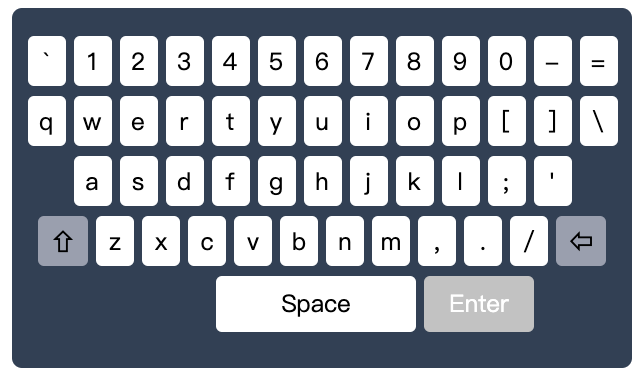
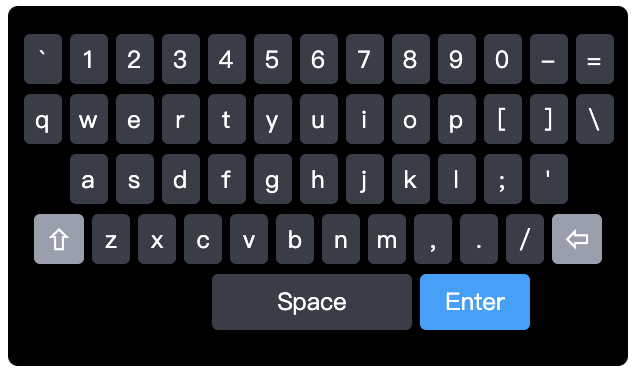
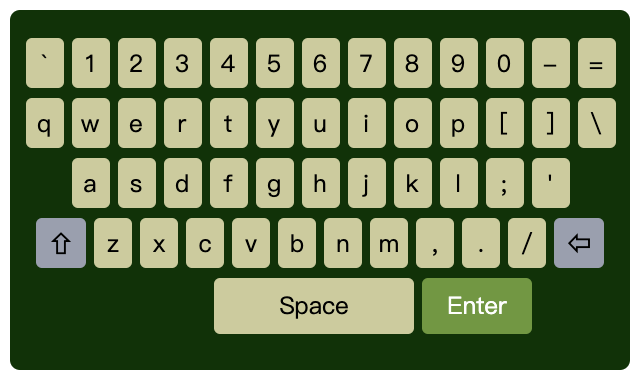
图片
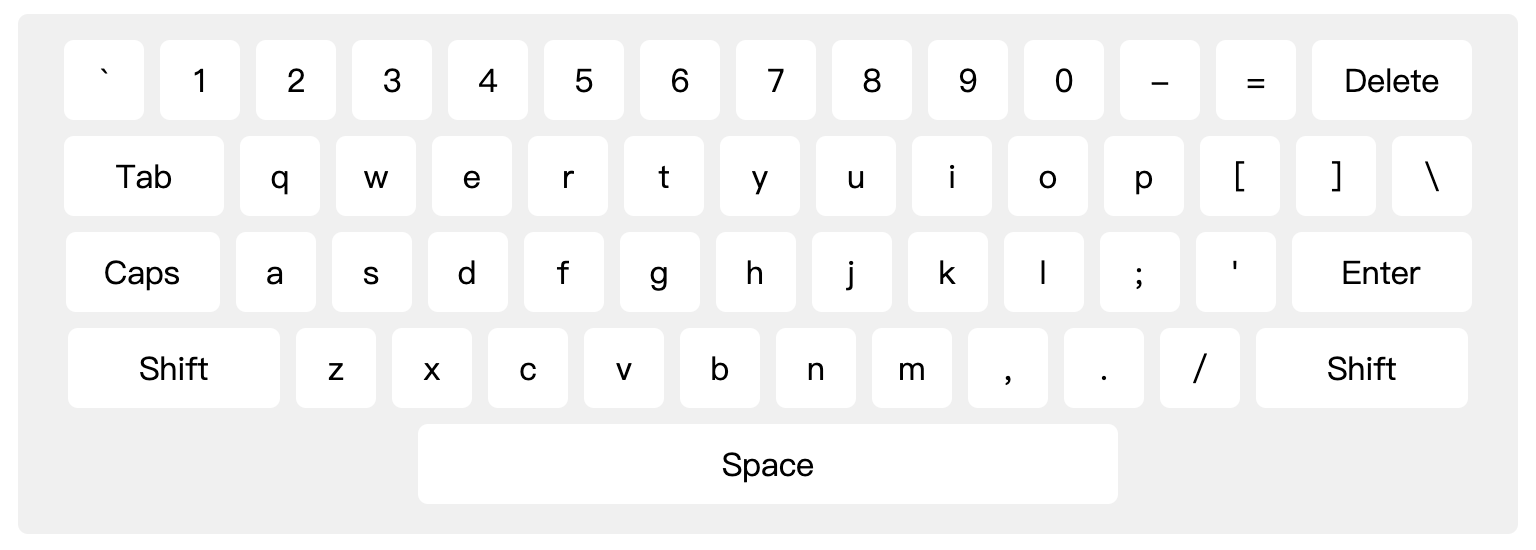
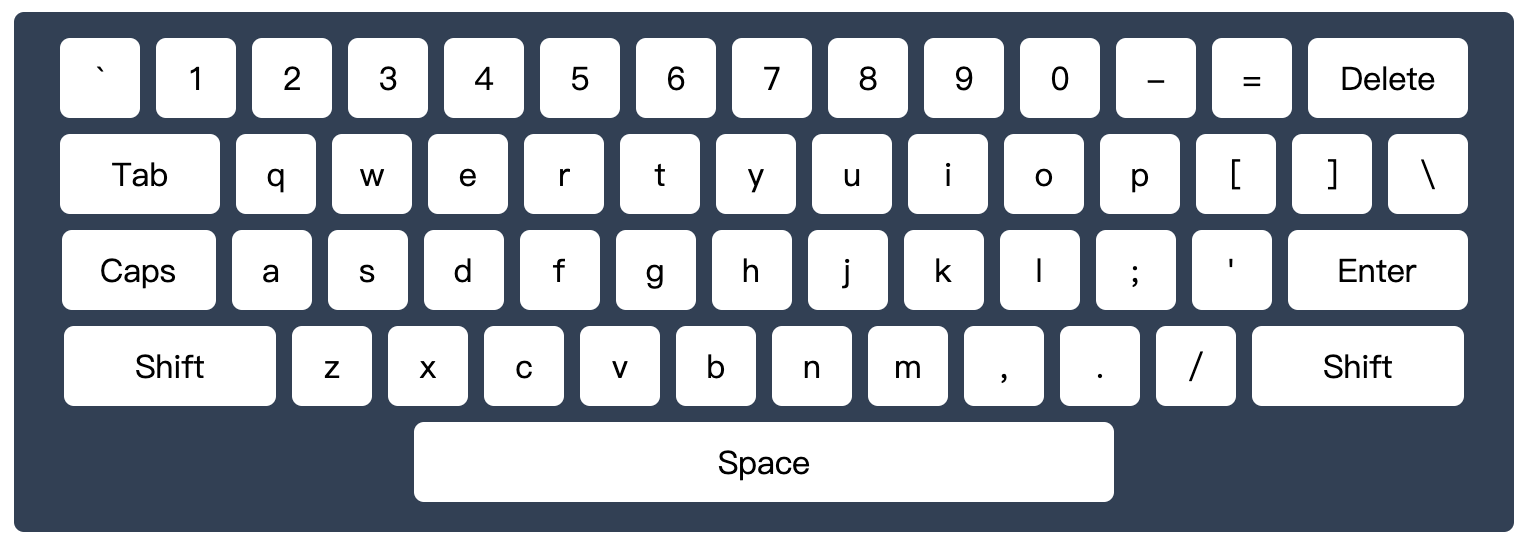
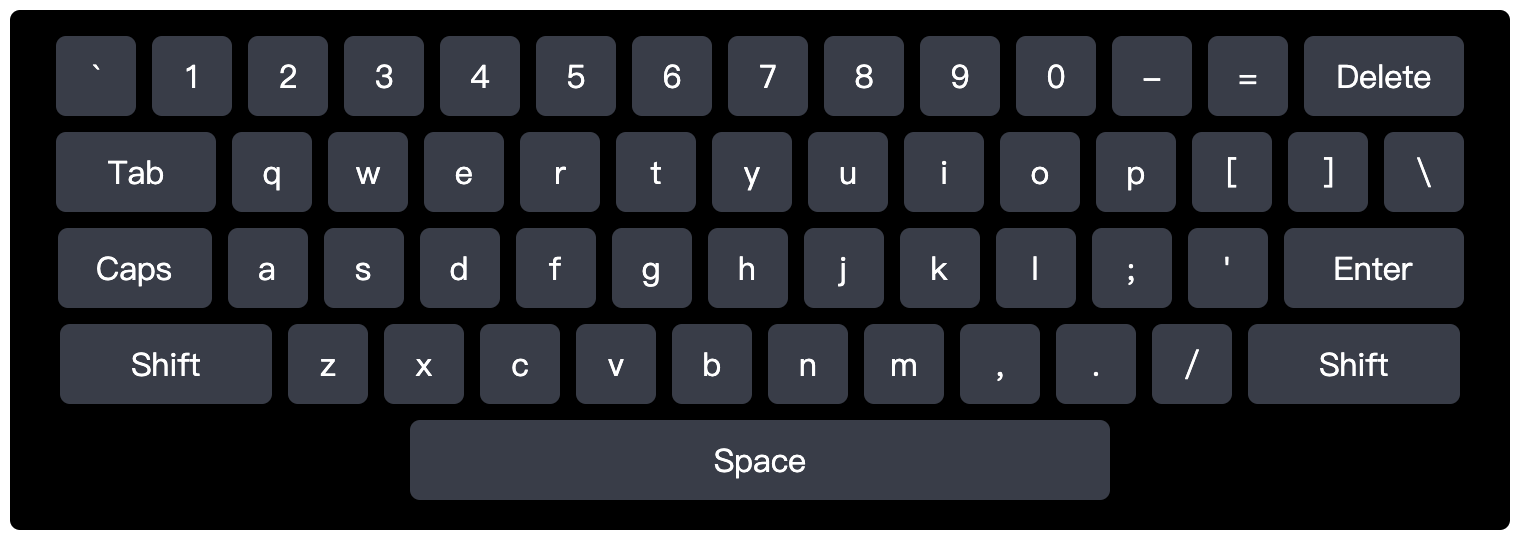
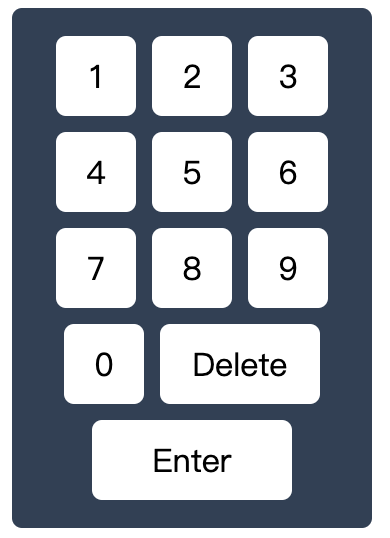
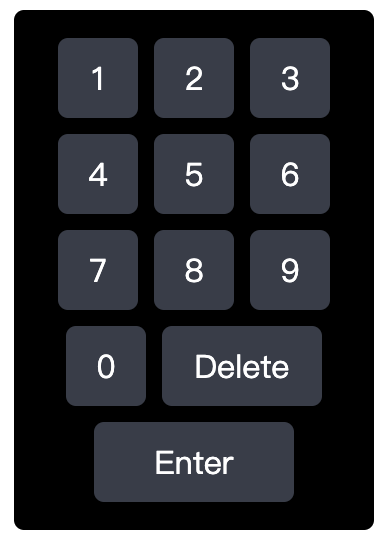
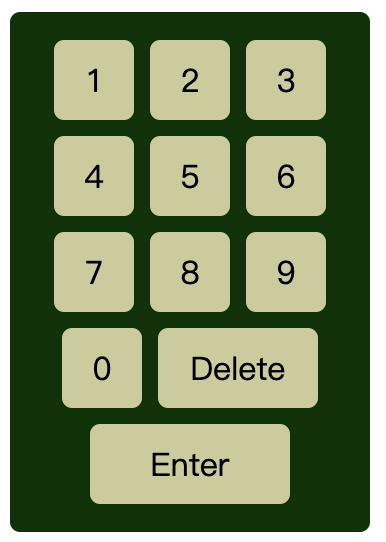
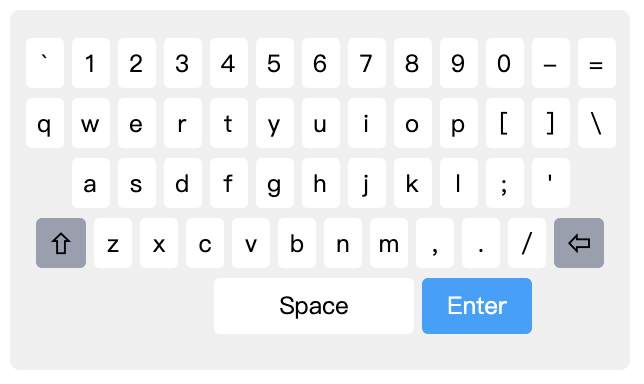
我们为你提供了 Default、Classic、Dark、GrassGreen 这四种默认样式
普通键盘:




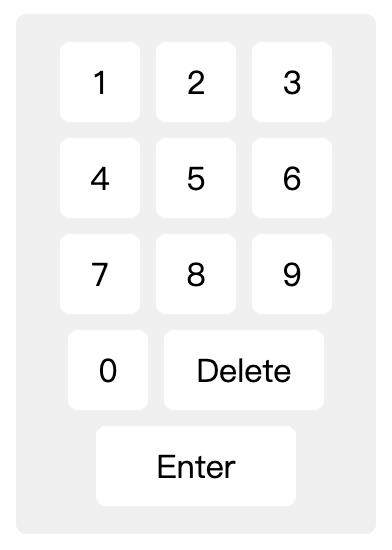
数字键盘:




手机键盘:




发行
我们的版本目前发行在以下几个平台上:
Github Gitee 码云 NPM
欢迎 Star、Fork、Watch !
访问 A-Keyboard Github Demo 网站查看在线 [键盘]( https://18510047382.github.io/A-Keyboard/test/index.html)、[数字键盘]( https://18510047382.github.io/A-Keyboard/test/index.number.html)、[手机键盘]( https://18510047382.github.io/A-Keyboard/test/index.mobile.html) Demo。
预计会在后天发布,敬请期待
不好意思, 我前端不专业, 请问下,这个库的使用场景是啥?
为啥在这个场景要使用虚拟键盘?
1. 安全
2. 指定键供用户输入
希望可以加一个车牌输入组件
这个需求已经有人提过了,我们会在之后的版本加入的
我随手就是一记 star
v1.0.0 正式版现在已经发布了!感谢各位支持!
目前 NPM v1.0.0 也已经更新完毕了,各位可以在 github 和 gitee 上查看教程!