新闻资讯
JavaScript 虚拟键盘 A-Keyboard.
- 0次
- 2021-08-23 21:11:24
- idczone
A-Keyboard
A-Keyboard 是一个小型的 JavaScript 虚拟键盘。
访问 A-Keyboard Github Demo 网站查看在线 键盘、数字键盘、手机键盘 Demo。
图片
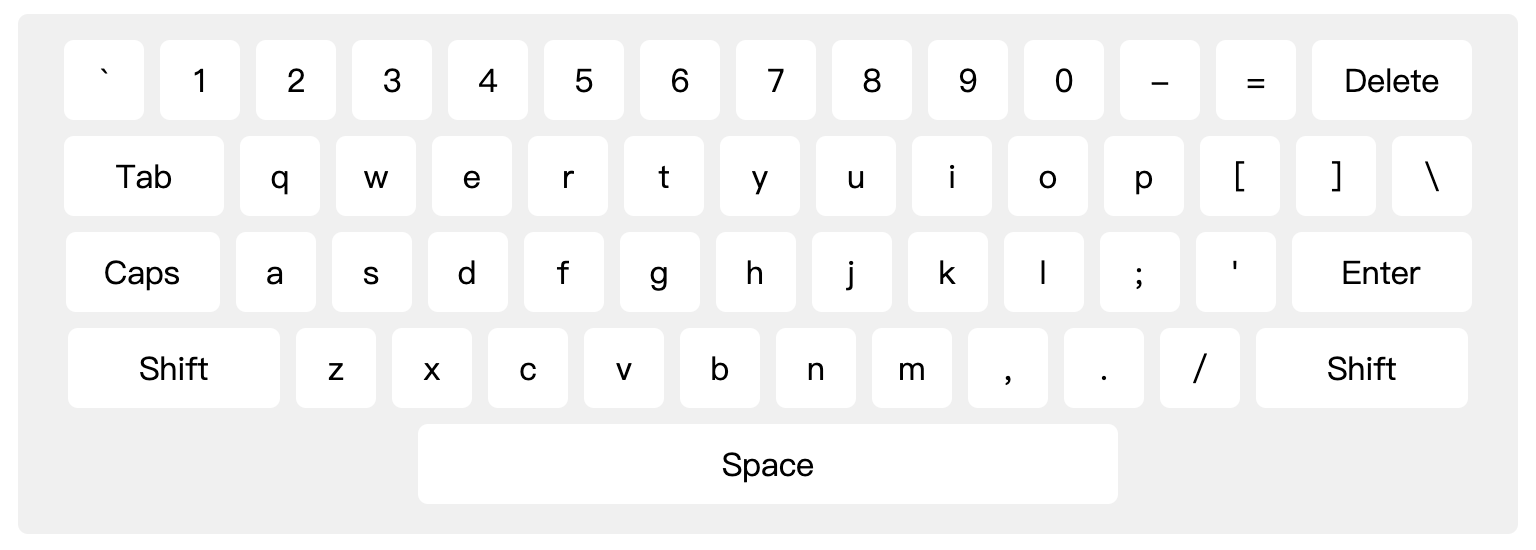
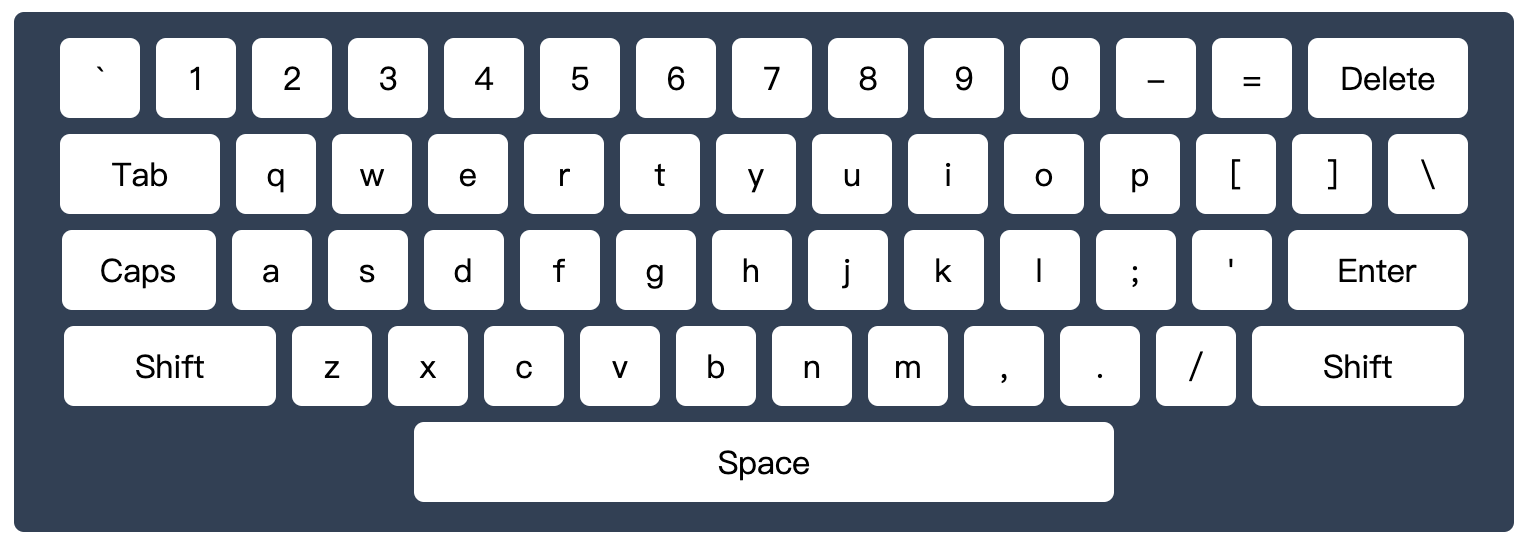
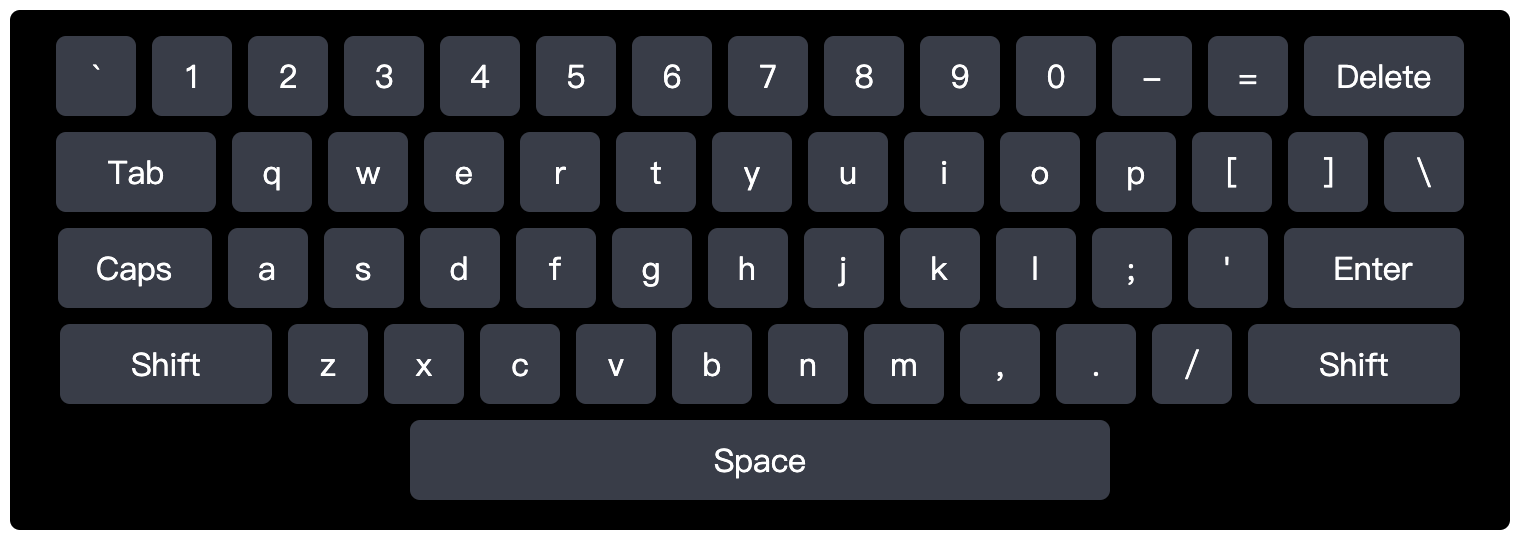
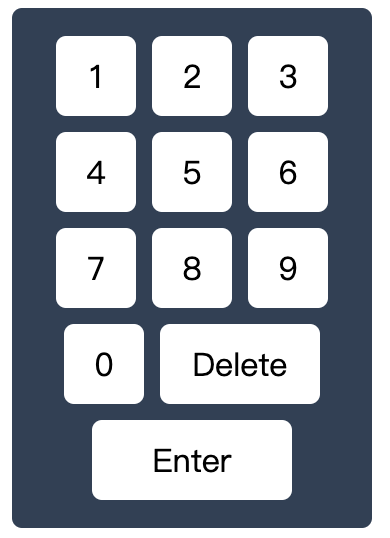
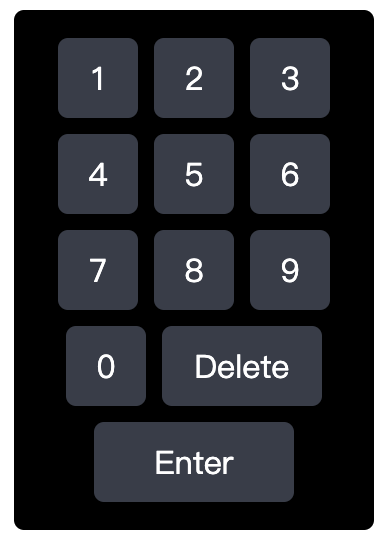
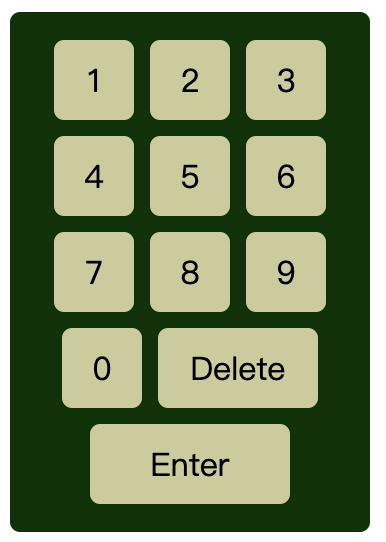
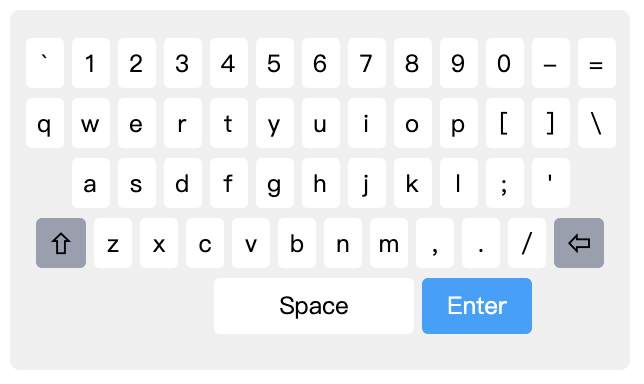
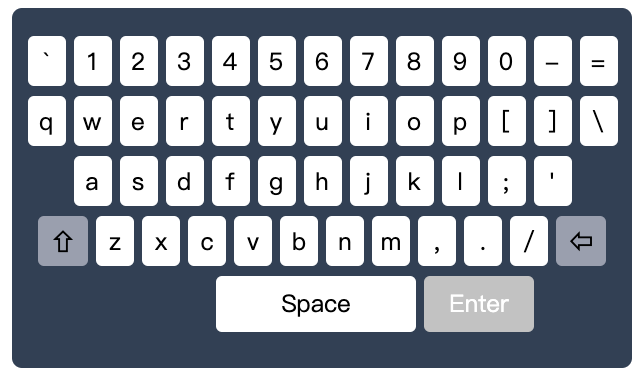
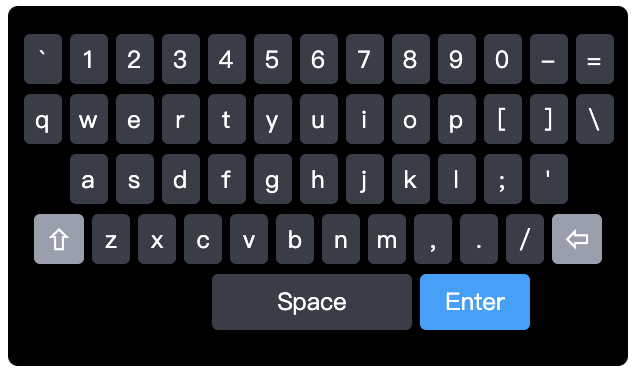
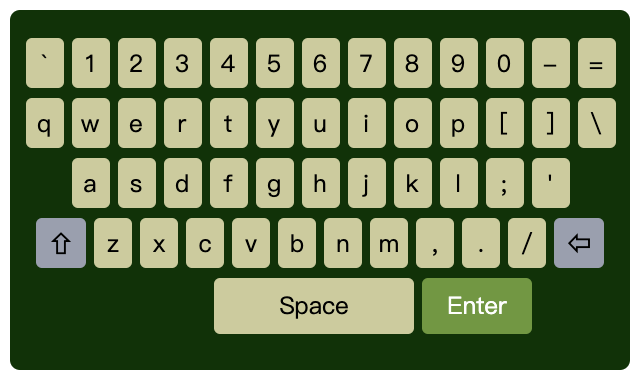
我们为你提供了 Default、Classic、Dark、GrassGreen 这四种默认样式
普通键盘:




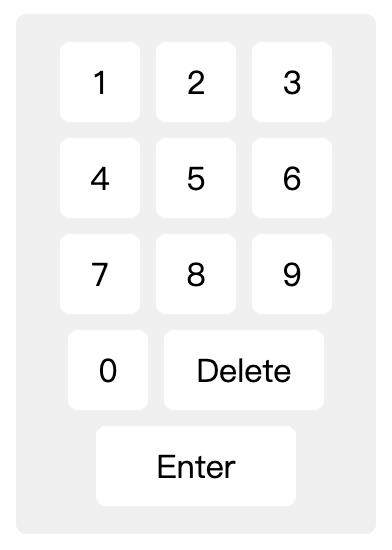
数字键盘:




手机键盘:




Wiki
访问以下网址查看我们的在线文档:
Github Wiki
Gitee Wiki
说明:当有新版本发布时,Gitee 上的 Wiki 指南将会延迟更新,如果你想访问新版本的文档,推荐查看 Github Wiki
发行
我们的版本目前发行在以下几个平台上:
Github Gitee 码云 NPM
欢迎 Star、Fork、Watch !
好玩,有什么办法适配移动 web 吗?
再加个身份证键盘就齐活了?
挺有趣的,给个小建议,可以按下物理键盘的时候,高亮虚拟键盘对应的键
有中文输入吗
可以写个 js 判断是否是手机访问,如果是的话直接渲染手机键盘
感谢支持!之后可以加个功能,或者您如果有时间的话可以直接 pr :)
详情看 github issue,里面有关于 v1.0.0-beta.3 版本的更新内容,届时会更新中文键盘
Default、Dark 比較好看
考慮下做成類似網銀那種安全鍵盤估計更好。
民生的鍵盤:打亂字符排序
中信、建設、招商:不打亂排序
提交傳輸的時候估計是密文。
不過可以的話,做個可選配置,後端生成密文,前端渲染,隨機排序,提交密文,服務端再解。-----------隨便想的,可能有很多出入問題.....
输入的时候光标没了,感觉不舒服,是否可以试试,要么点击了之后让输入框重新获得焦点,要么生成一个模拟光标。
@楼主 我的意思是手机上,渲染 qwerty 全键盘布局。现在的全键盘布局在手机上键位错乱
有符号部分吗,图上没看到。
最好是和键盘一样,符号和数字键位置对应,缩小在数字键上标出来,按 shift 输入。
有,可以查看一下在线 Demo,点击 Shift 的时候就显示符号了
在手机上渲染 qwerty 全键盘可能会装不下所有键,所以只能每个键都很小,而这样又不好操作了
可以,之后我支持一下所有按键的 click 函数,然后你可以在内自行 focus。如果您有时间的话,不妨提交个 pr ? :)
嗯,之后提供一下更多键盘,现在只有这三种,之后预计还添加 “车牌号”、“密码” 等等的键盘。
给个建议:组件可以移动端优先,现在桌面端的需求越来越少了
好的,之后我们会慢慢完善移动端组件的
各位如果对我们的项目持有任何的改进意见或疑问,欢迎在帖子里艾特我解答。如果您有时间的话,不妨可以 pull request 我们的项目,然后帮助我们完善!
v1.0.0-beta.3 的功能更新了,https://github.com/18510047382/A-Keyboard/issues/4
v1.0.0-beta.3 已经发布
npm 也已经更新了 beta3 版本,各位可以通过 npm 下载了