新闻资讯
twitter 网站是怎么根据 windows10 的“颜色”来改变网页背景颜色?
- 0次
- 2021-08-26 08:31:15
- idczone
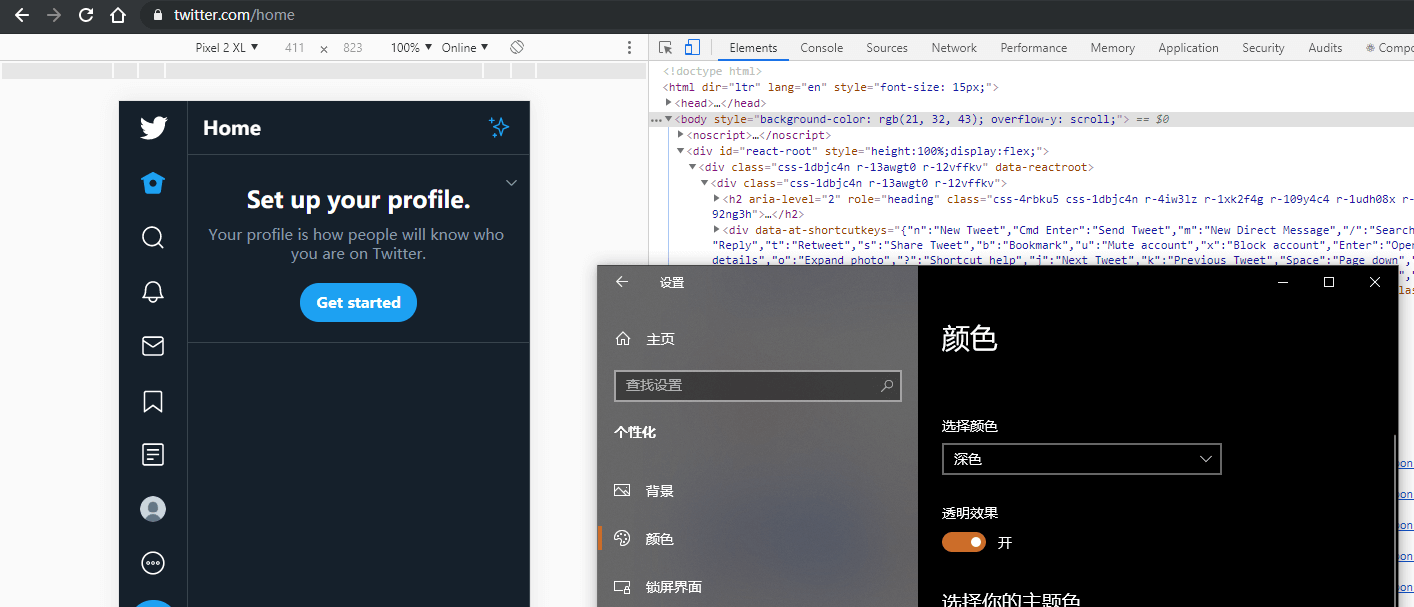
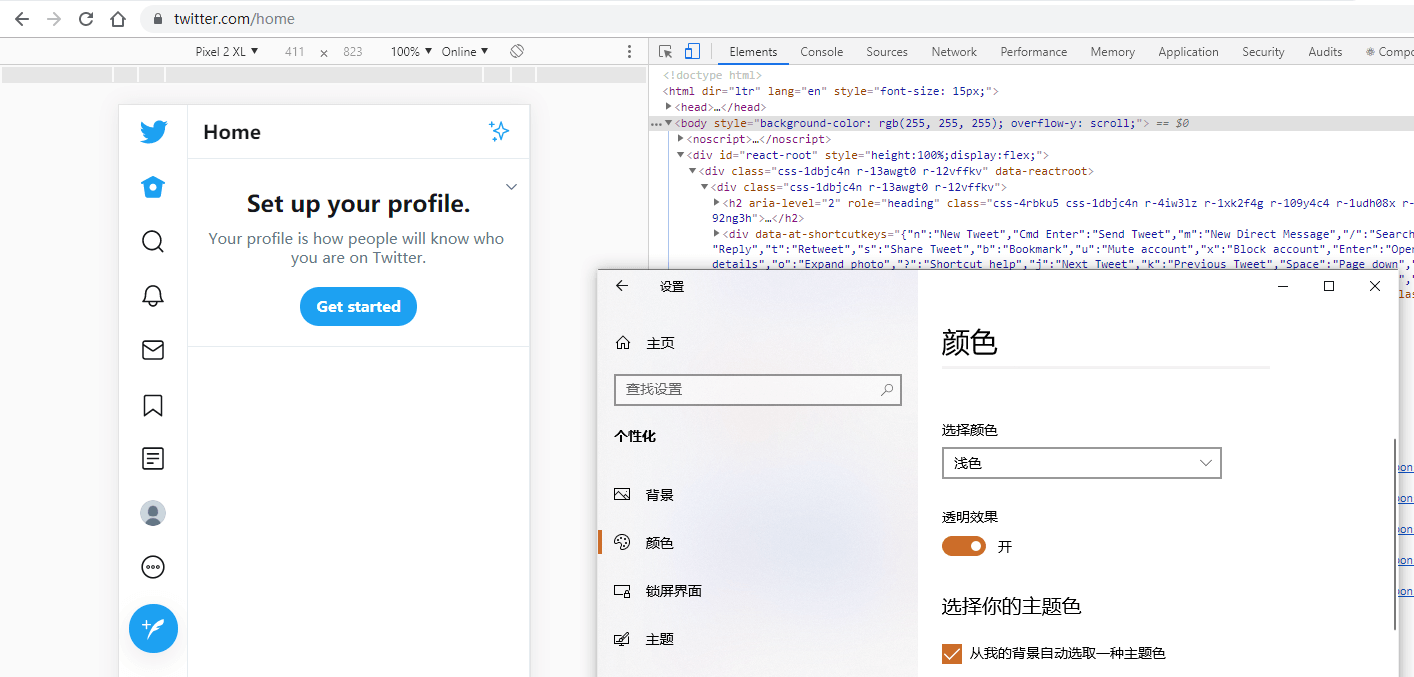
今天打开这个网站的时候发现是黑色,然后找到了 windows10 设置 颜色 选择颜色 调整成浅色,马上页面就改变了背景色,观察了 body 标签的行内样式的变化,是如何做监听的?


Chrome 把 Windows 的亮暗主题色 translate 成了 CSS media query。
同好奇
这个厉害啊
有一个媒体查询是关于系统主题的
按照规范是使用 media query prefers-color-scheme 来实现的,而这个特性是可以可以 js 来查询的。可以看到 js 文件 https://abs.twimg.com/responsive-web/web/main.0c780a54d263df4b4.js 里的代码:
window.matchMedia("(prefers-color-scheme: dark)")
https://developer.mozilla.org/zh-CN/docs/Web/CSS/@media/prefers-color-scheme
项目经理要求根据手机壳变色才牛逼。
这代码用心了
坚果手机实现了,不过要靠手机壳的触点
诺基亚 n72 就实现了
这个特性很叼,ios Safari13 上也支持
android chrome 也支持,可以随着 one ui 自动夜间模式变换颜色
这个 Dark Mode,已经是 W3C 规范了,不实各自玩自己的……
标题略不严谨,这个只是操作系统层面的「暗黑模式」,同楼上各位阐述的,浏览器已经能把这个模式配置信息传递到页面上让获取了
我进来前以为是 Windows 10 的主题色能被 Twitter 获取,这个的话不确定 Windows 有没有提供特别的接口透出
至少还是软件层面的,不是根据人的眼神来变化