新闻资讯
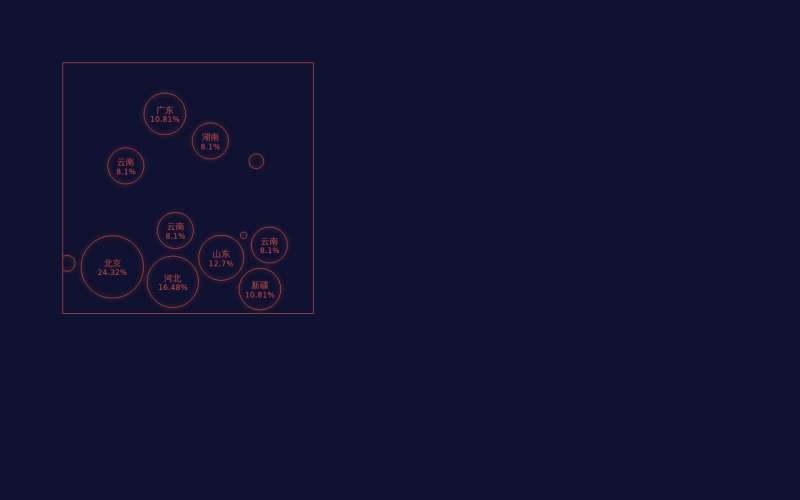
这种圆圈+文字的布局如何实现?
- 0次
- 1975-03-03 00:26:30
- idczone
不用 D3 等库,谢谢。

圆圈和文字的数量不固定。
https://www.highcharts.com.cn/demo/highcharts/packed-bubble
如果不引用第三方库,有什么思路吗?
Canvas 一把梭
就直接写个元素,border-radius 设为圆圈,display inline-block,让它自个儿靠左,谁超过父元素宽度了就自己换行
那不会导致左边一列都是对齐的?
那就居中对齐啊朋友,做开发就是要有灵活想法,尤其是前端 奇技淫巧待你去研究
flex 布局 配合 flex-wrap: wrap
谢谢。
不过这样元素排列不够紧致,会出现比较大的空隙。