新闻资讯
基于 WebGL(ThingJS)的室内平面图 2D/3D 导航 DEMO(Part 1)
- 0次
- 2021-09-01 23:35:29
- idczone

前言
利用 CampusBuilder 来搭建自己的虚拟世界过程有这样一个问题:如何快速聚焦到虚拟场景的某一位置。当然我们可以创建几个按钮对应查找我们需要去的位置(参照物)并聚焦,但是按钮并不是很炫酷也不能很好的反馈给我们一些信息。接下来我们就用平面导航图来解决这一问题。
实现
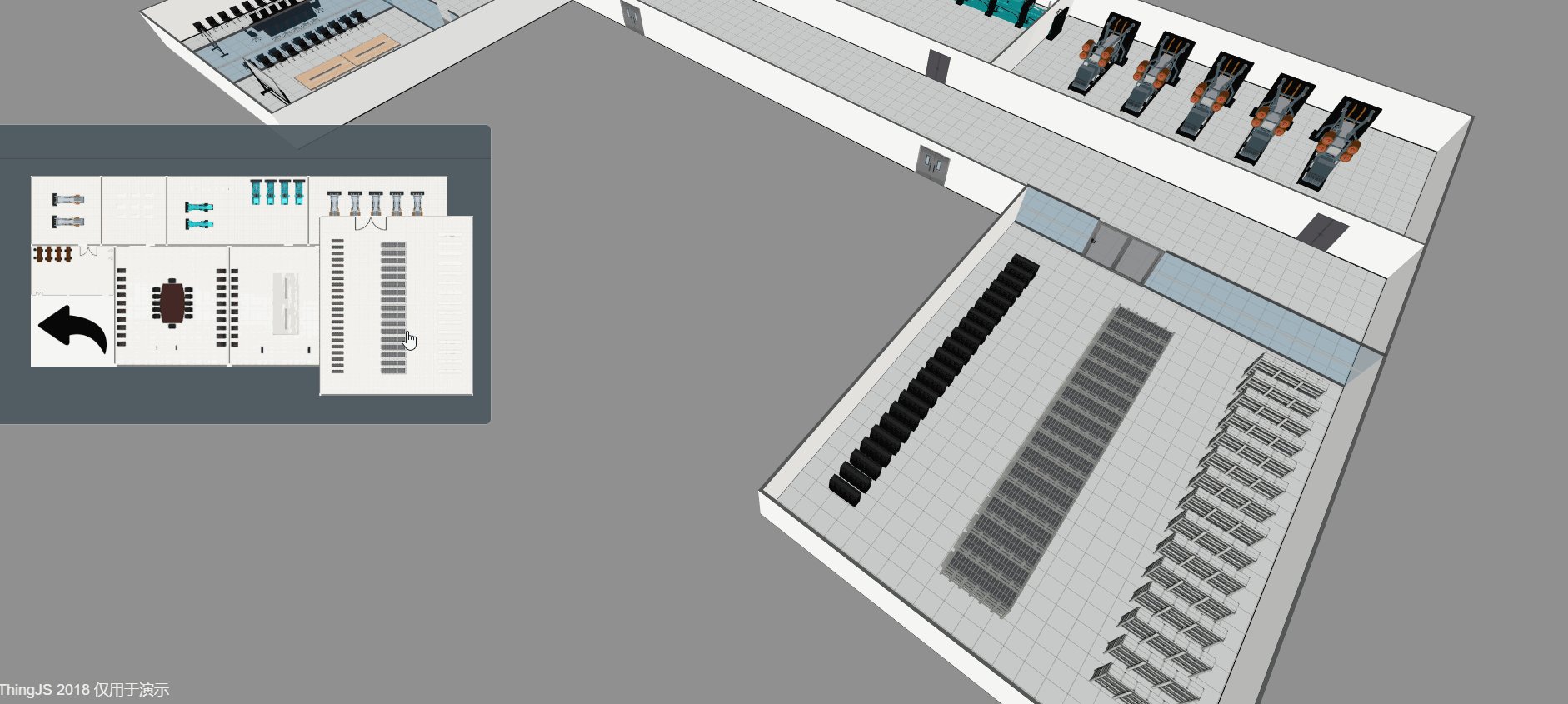
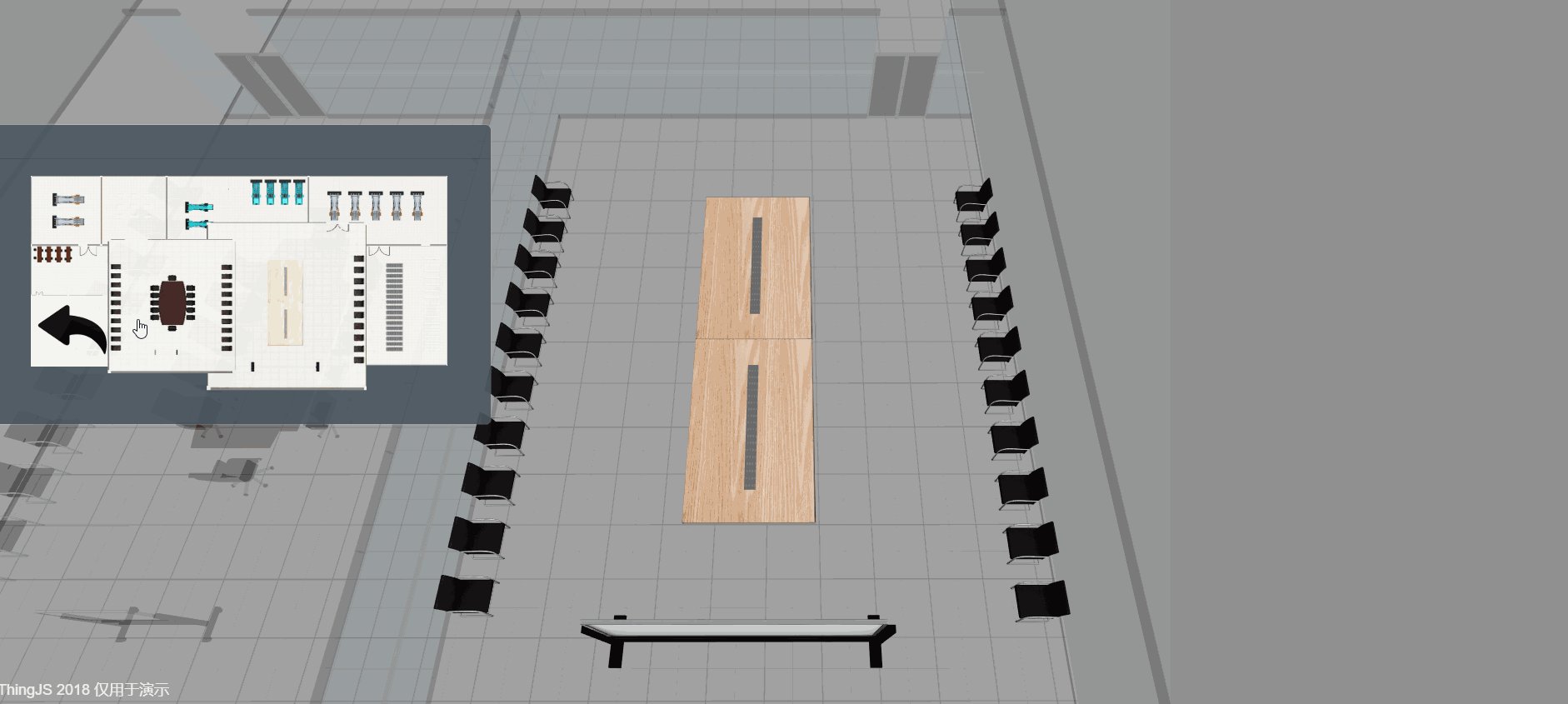
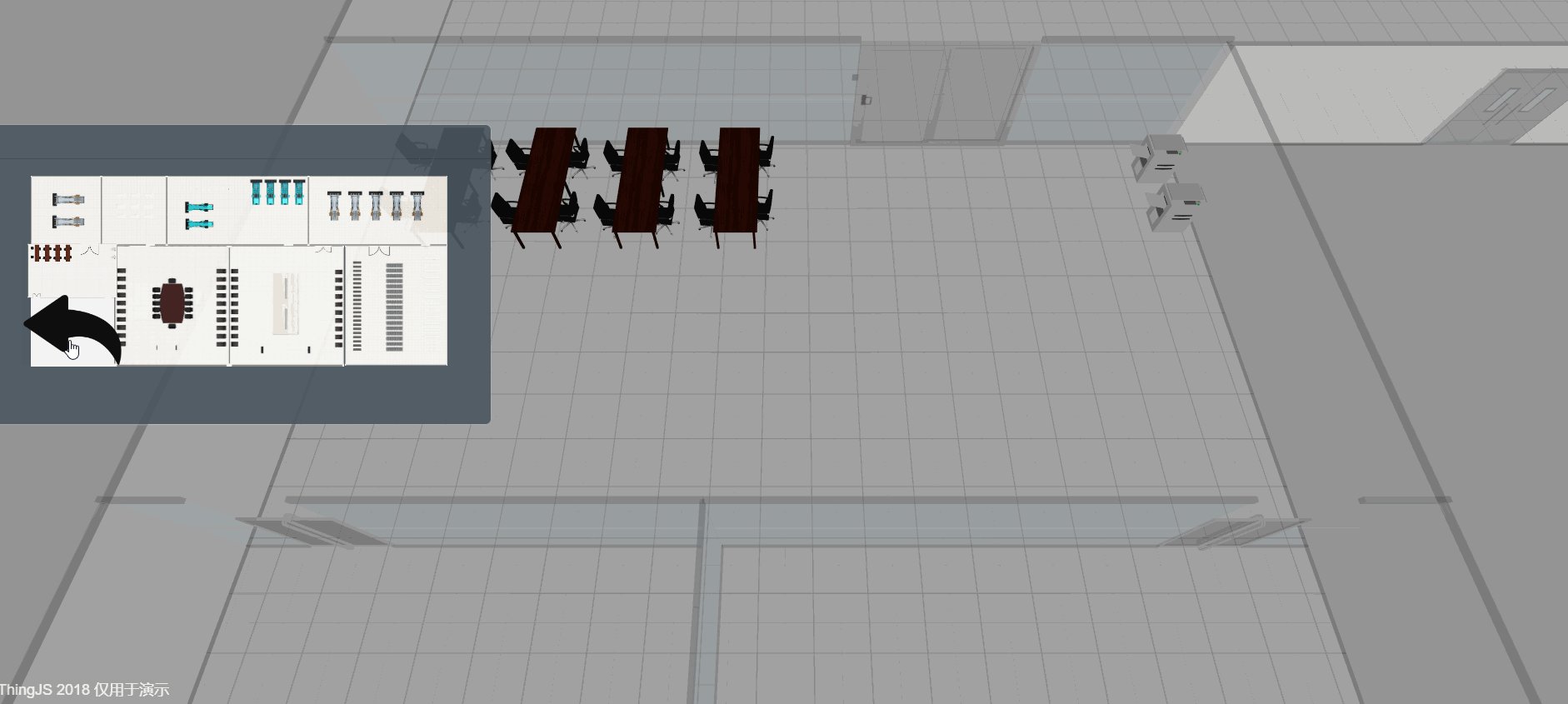
第一步,使用 CampusBuilder 搭建模拟场景,CampusBuilder 操作简单,分分钟就可以上手。这里为每一个房间都创建一个小球作为视点参照物体并勾选预览时隐藏,这样不会对我们的场景造成影响,也便于我们聚焦到指定房间。注意:要将我们每个房间中的设备框选之后组合在一起,为下一阶段的做准备。

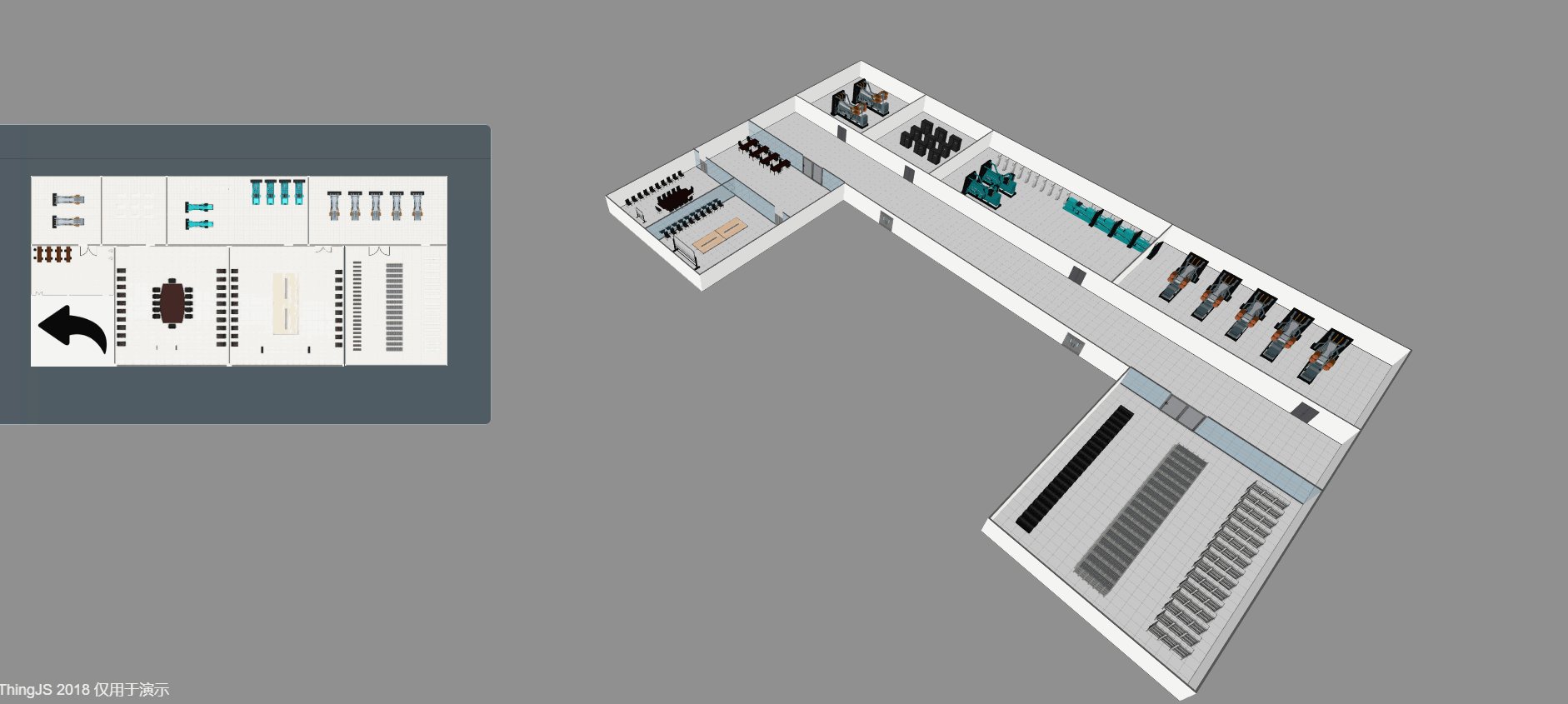
第二步,把我们编辑好的场景加载到 ThingJS 中。
//加载场景代码
var app = new THING.App({
// 场景地址
"url": "http://www.thingjs.com/./uploads/wechat/S2Vyd2lu/scene/Campus04",
});
//场景相关
//************************************************************************************/
app.on('load', function () {
app.camera.flyTo({
'position': [36.357131498969785, 61.953024217074265, 69.12160670337104],
'target': [-1.3316924326803257, -4.9370371421622625, 33.619521849828544],
'time': 2000,
});
});
应用范围真广。
这个界面貌似 1:1 模模搭
主要是三维可视化
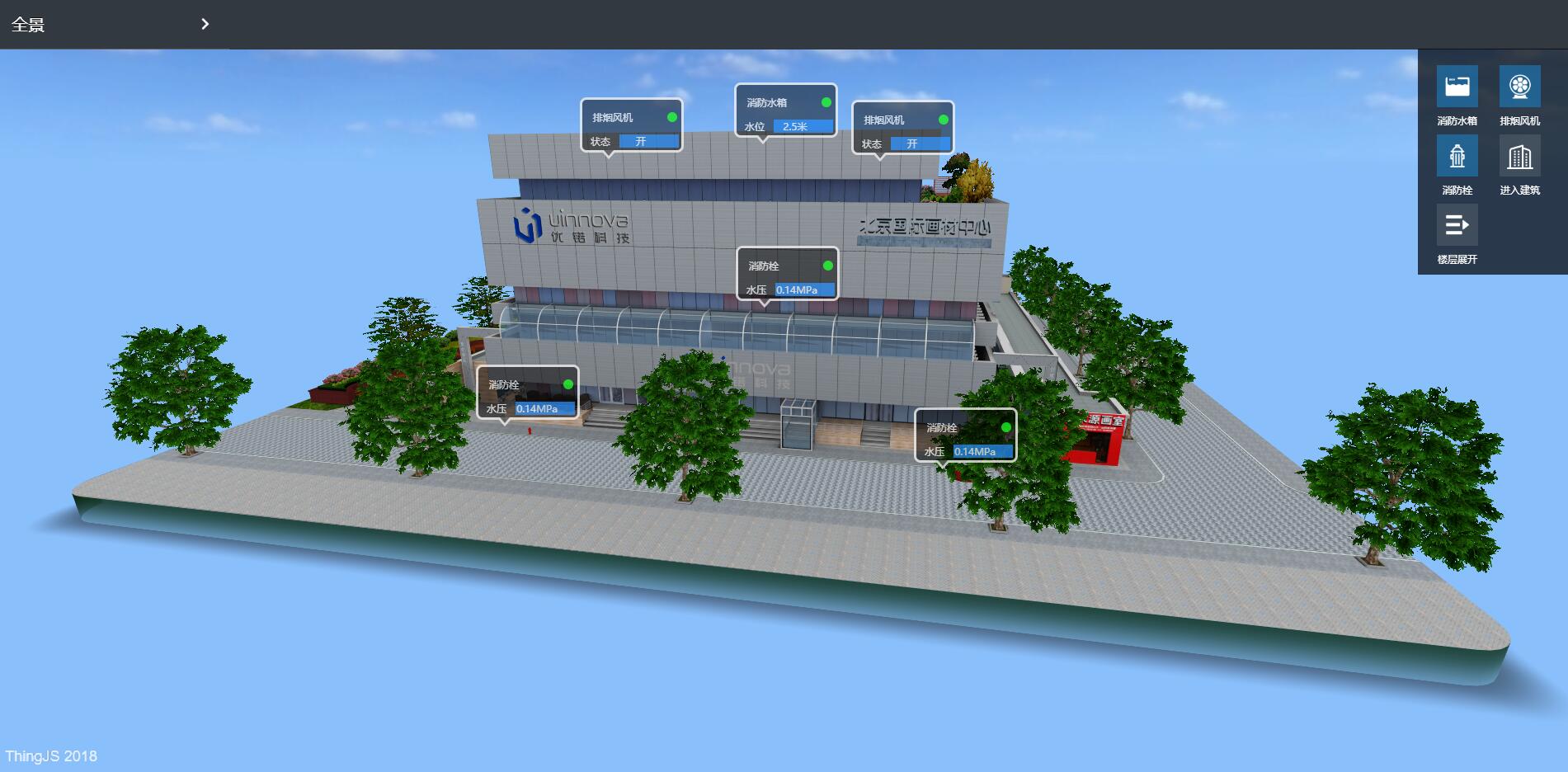
就是模模搭呀,模模搭作为 thingjs 的三维场景搭建组件


此外还提供了城市组件,图表组件,全景图和模型库

全景图

图表搭建


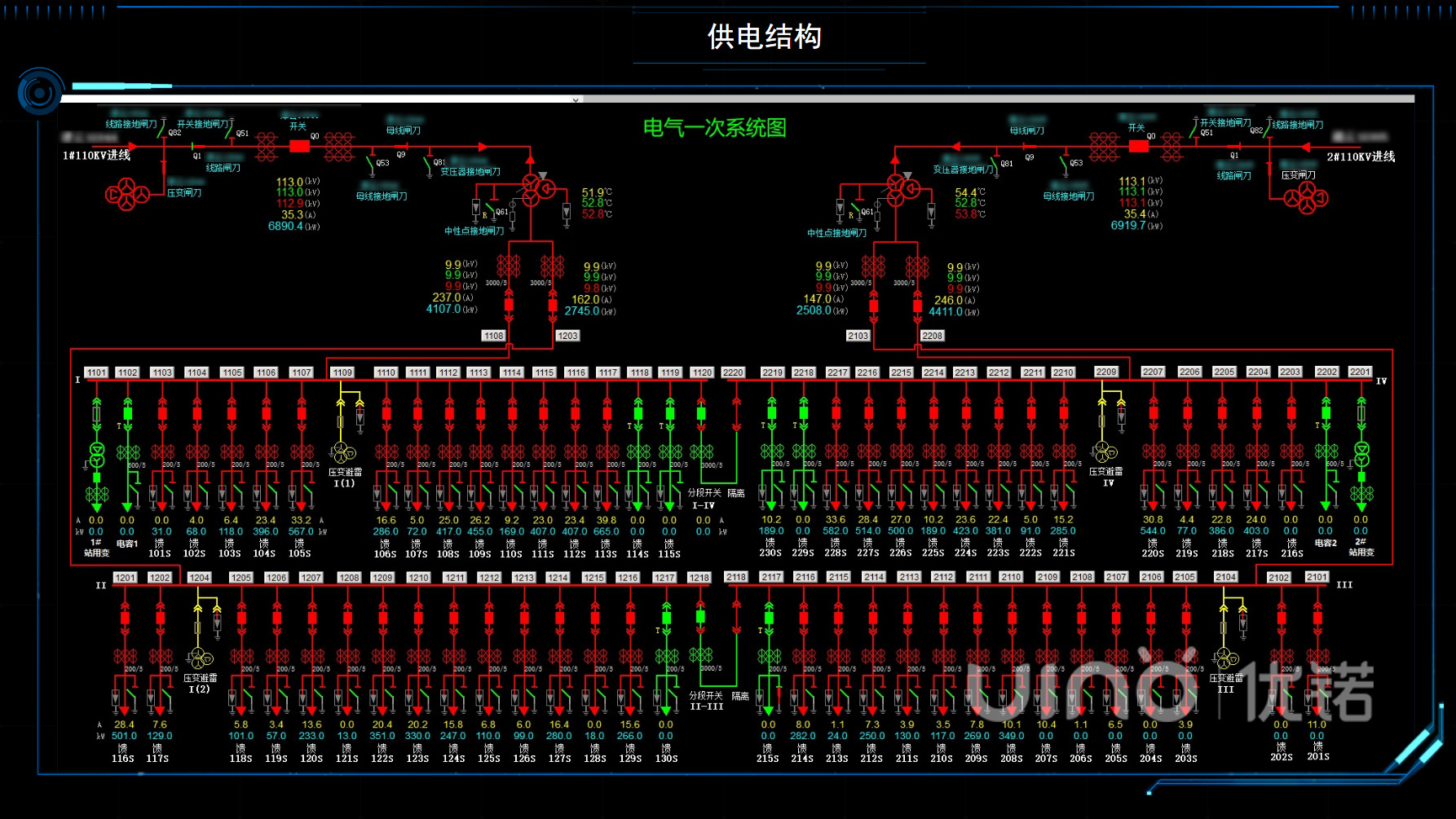
供电局供电结构可视化

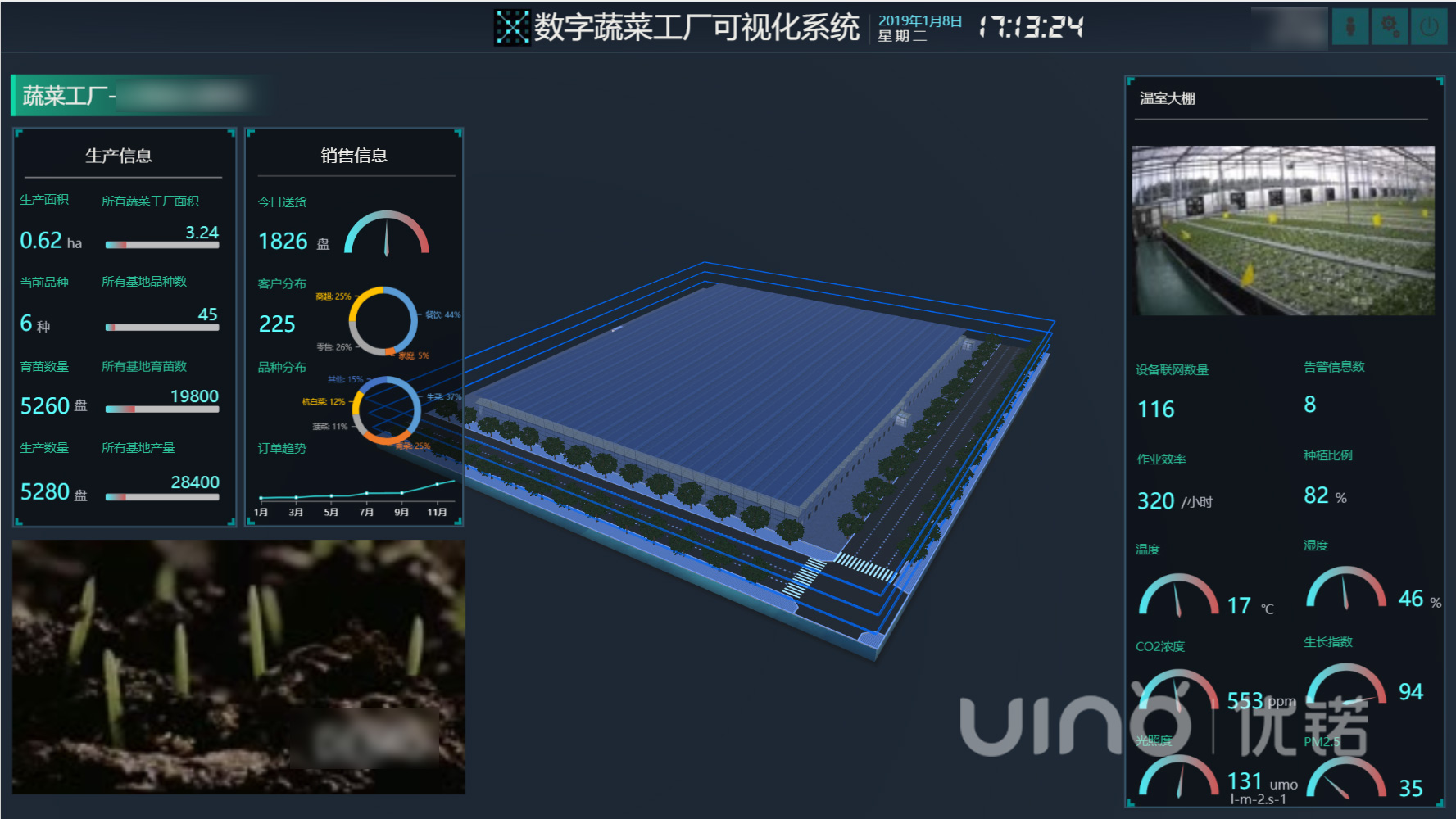
蔬菜大棚

兄弟你这广告发的有点频繁了啊
哈哈我就置顶一下反正 V 站只能置顶一条...
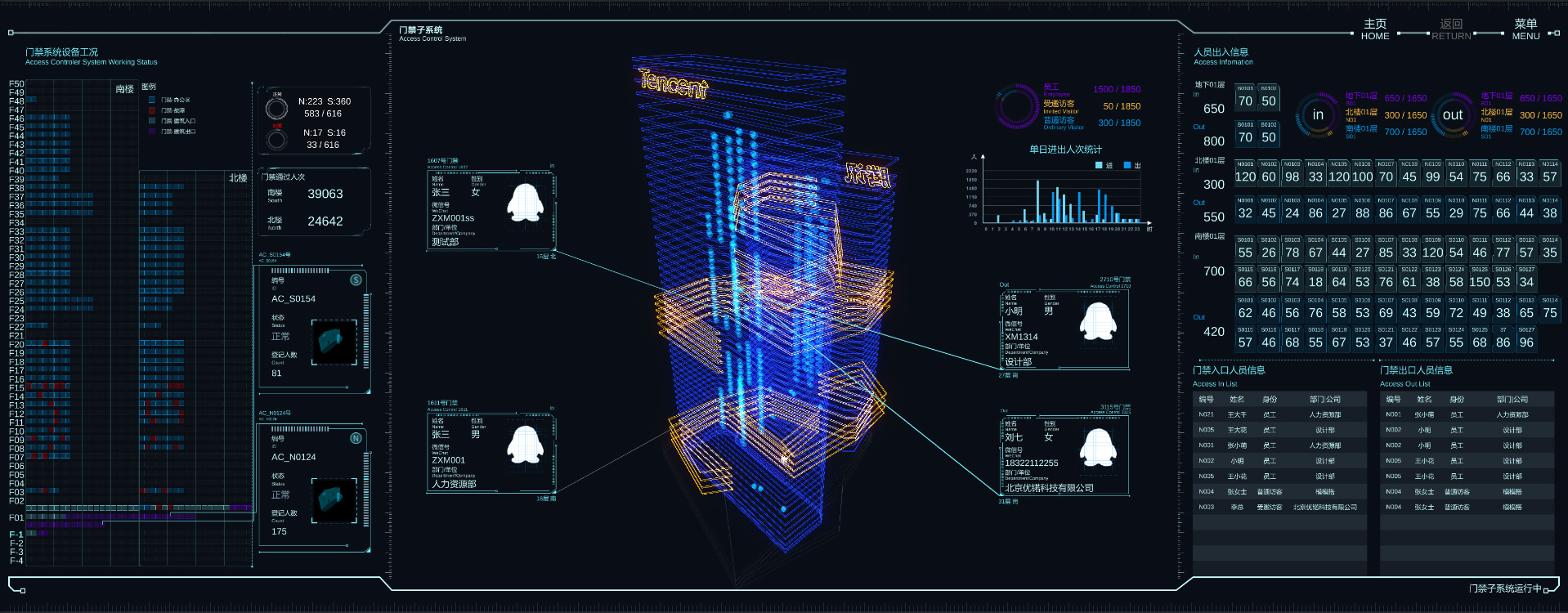
看界面这么眼熟。。仔细看是优锘。做 DCIM 可视化还是挺好看的。
我去,,刚点开你主页,发现了不得了的东西,gbic,新加坡建筑局,我曾经也在这个项目
点开我主页...看到更多的广告....
我争取不是那么广告哈哈
在那个项目负责什么?
这个还是不说了,gov 部门的项目,神秘点好 hhhh
嘿~关注一下优锘的 ThingJS 喽~
大屏可视化啊 广告啊
我寻思也没开源啊?
让我想到我们实验室一拨人是用 Threejs 做 bim 的....
暂时还没这个计划...
这和 sketch up 有啥区别?
sketch up 侧重建模,thingjs 侧重的是 3D 应用和可视化管理
比如智慧楼宇的可视化管理,腾讯微瓴

three.js 做 bim 轻量化的厂商挺多的吧
大佬,有时间接外包么?做汽车模型展示,用 WebGl 的技术
你怕是问错人了。。。不过可以联系我
数据地带为您的网站提供全球顶级IDC资源