新闻资讯
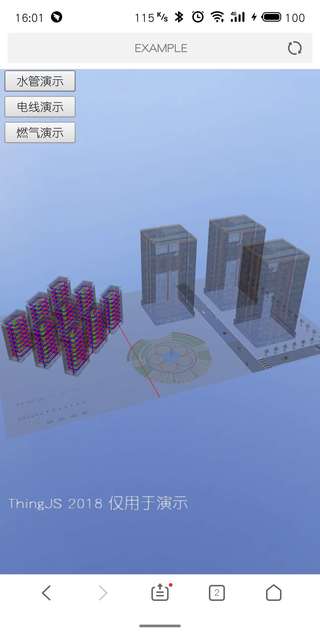
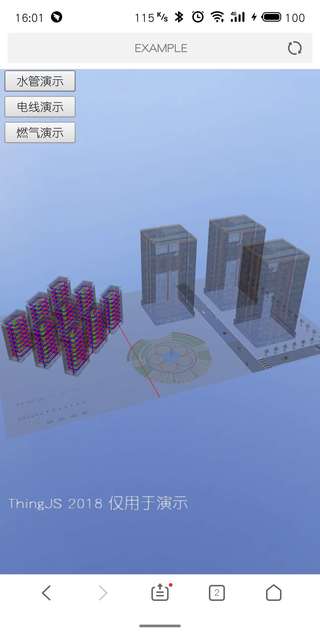
基于 WebGL(ThingJS)的社区水电燃气管线 3D 可视化管理演示
- 0次
- 2021-09-02 00:06:45
- idczone
地下的管线错综复杂如何,图纸并不能完全满足实际需求,我们就用 ThingJS 平台来模拟一个小区水,电,天然气管线演示。
大神啊! Mark
试试 thingjs...简单~~
可视化有什么好的教程吗
3D 的话 three.js 啊,three.js 学起来门槛比较高,也可以试试 thingjs
腾讯课堂教程: https://ke.qq.com/course/list/webgl?tuin=1022909f
优酷搜一下 thingjs 有不少项目案例的视频
原来 thingjs 是做这个的, 最近在知乎常看到广告
dalao,那个管线的位置要怎么确定?是有软件可以导入还是计算出来?
谢谢了
模型建的好
demo 是不是挂了?
请问能做缓冲区分析吗
还有 V2EX 啊~~
公开了一批模型可以直接用~
现在还没有专门的这个功能,不过可以通过 API 实现
可以关注一下 thingjs 的[citybuilder]( http://www.thingjs.com/guide/?m=city),3D 城市的可视化工具,目前还比较简单,迭代演进中,欢迎提提意见
目前管线还没有产品化的工具,项目中有几种实现方式
1、直接 max 中模型建好
2、在搭建工具中摆好点位,程序生成管线
3、按照项目方提供的数据和逻辑程序生成管线
想学,国内教程太少了
thingjs 把 three.js 封装了,基本上懂 js 就能搞定,bilibili 有视频教程: https://www.bilibili.com/video/av37691017
safari 不显示,chrome 卡到带不动。。
卧槽
难得看到 V2 上有 WebGL 相关的帖子,借楼插个广告吧: https://alibaba.github.io/G3D/cn/
一个小巧精致的材质渲染引擎,和 three.js 的定位有些类似,但是更小,更专注于「渲染」这件事本身,把渲染引擎对 DOM API 的依赖完全地解耦出来了。
目前还处于项目的早期,欢迎对 WebGL 感兴趣,而且有一定技术实力的同学加入一起共建。
@eurokingbai2。。。啥配置...
已 star :smile:
手机上打不开…… chrome 和 safari 都会页面崩溃
我试了下魅族自带浏览器打开没啥问题

ios 上 chrome 和 safari 都会崩溃
https://i.loli.net/2019/01/05/5c3066024c0a2.png
https://i.loli.net/2019/01/05/5c30660394318.png
ThingJS 有开源替代品么?
(〃'▽'〃)现在 thingjs 不开源,不过除了项目发布都是免费的,收费主要是去 logo,离线部署
嗯 确实 iPhone 上有些问题,会尽快修复
试用试用 ThingJS,不断提升国内 WebGL 引擎水平啊..
好,今年学一下
不依赖 DOM API 是什么意思?
不错
就是框架本身不会调用 DOM API,只需要初始化的时候注入一个具有 getContext 方法的对象(可以是 Canvas
也可以是你自己的实现),框架不负责加载图片、模型,适应窗口尺寸变化等等。这么做的原因,是因为我们需要可以跑在 [GCanvas]( https://github.com/alibaba/GCanvas) 上(进而可以跑在 ReactNative 或 Weex 上),而且这样做这个渲染引擎也会更小,更纯粹于「渲染」。
最近正好需要这个,有时间研究一下!先收藏了
DOM 也有一些可以利用的功能,Aframe 的 ECS 就有依赖 DOM 树
你们到底是怎么收费呀?
场景搭建的组件都是免费使用的(包括 campusbuilder 原模模搭,citybuilder 城市搭建工具、chartbuilder 大屏图表搭建工具),在线开发演示三维场景也是免费的,只有成为商业开发者(离线演示场景)、在线项目发布(去 logo )、项目离线部署才收费
emmm 好像已经有成熟的 2b 公司在做这个了 云烟好像有一套这个
老哥稳
云烟?生产香烟的云烟么
不开源 有什么好说的 =。=||
神奇 公交车站台那边那个女的还会动
哈哈哈你不说我都没发现,那个模型带动画
对 云南烟草公司
其实还不如拿 Unity 做,最后导出成 webgl 的
主要面对只有前端工程师,不熟悉 webgl 的用户,降低 3D 可视化应用开发门槛
我前东家就是搞 3D 可视化的,但我在运营部门,完全不懂
哪家啊?~
提一个小 BUG 那几个演示按钮 重复点击的话 是不是会重复加载啊 而且好像不能取消
这不就是 BIM...么
优锘科技
主要是...没做
可以理解是轻量的 bim,偏向应用于可视化管理而不是建造过程
就是优锘科技哈哈哈
挺不错了 厉害
大神啊! Mark
试试 thingjs...简单~~
可视化有什么好的教程吗
3D 的话 three.js 啊,three.js 学起来门槛比较高,也可以试试 thingjs
腾讯课堂教程: https://ke.qq.com/course/list/webgl?tuin=1022909f
优酷搜一下 thingjs 有不少项目案例的视频
原来 thingjs 是做这个的, 最近在知乎常看到广告
dalao,那个管线的位置要怎么确定?是有软件可以导入还是计算出来?
谢谢了
模型建的好
demo 是不是挂了?
请问能做缓冲区分析吗
还有 V2EX 啊~~
公开了一批模型可以直接用~
现在还没有专门的这个功能,不过可以通过 API 实现
可以关注一下 thingjs 的[citybuilder]( http://www.thingjs.com/guide/?m=city),3D 城市的可视化工具,目前还比较简单,迭代演进中,欢迎提提意见
目前管线还没有产品化的工具,项目中有几种实现方式
1、直接 max 中模型建好
2、在搭建工具中摆好点位,程序生成管线
3、按照项目方提供的数据和逻辑程序生成管线
想学,国内教程太少了
thingjs 把 three.js 封装了,基本上懂 js 就能搞定,bilibili 有视频教程: https://www.bilibili.com/video/av37691017
safari 不显示,chrome 卡到带不动。。
卧槽
难得看到 V2 上有 WebGL 相关的帖子,借楼插个广告吧: https://alibaba.github.io/G3D/cn/
一个小巧精致的材质渲染引擎,和 three.js 的定位有些类似,但是更小,更专注于「渲染」这件事本身,把渲染引擎对 DOM API 的依赖完全地解耦出来了。
目前还处于项目的早期,欢迎对 WebGL 感兴趣,而且有一定技术实力的同学加入一起共建。
@eurokingbai2。。。啥配置...
已 star :smile:
手机上打不开…… chrome 和 safari 都会页面崩溃
我试了下魅族自带浏览器打开没啥问题

ios 上 chrome 和 safari 都会崩溃
https://i.loli.net/2019/01/05/5c3066024c0a2.png
https://i.loli.net/2019/01/05/5c30660394318.png
ThingJS 有开源替代品么?
(〃'▽'〃)现在 thingjs 不开源,不过除了项目发布都是免费的,收费主要是去 logo,离线部署
嗯 确实 iPhone 上有些问题,会尽快修复
试用试用 ThingJS,不断提升国内 WebGL 引擎水平啊..
好,今年学一下
不依赖 DOM API 是什么意思?
不错
就是框架本身不会调用 DOM API,只需要初始化的时候注入一个具有 getContext 方法的对象(可以是 Canvas
也可以是你自己的实现),框架不负责加载图片、模型,适应窗口尺寸变化等等。这么做的原因,是因为我们需要可以跑在 [GCanvas]( https://github.com/alibaba/GCanvas) 上(进而可以跑在 ReactNative 或 Weex 上),而且这样做这个渲染引擎也会更小,更纯粹于「渲染」。
最近正好需要这个,有时间研究一下!先收藏了
DOM 也有一些可以利用的功能,Aframe 的 ECS 就有依赖 DOM 树
你们到底是怎么收费呀?
场景搭建的组件都是免费使用的(包括 campusbuilder 原模模搭,citybuilder 城市搭建工具、chartbuilder 大屏图表搭建工具),在线开发演示三维场景也是免费的,只有成为商业开发者(离线演示场景)、在线项目发布(去 logo )、项目离线部署才收费
emmm 好像已经有成熟的 2b 公司在做这个了 云烟好像有一套这个
老哥稳
云烟?生产香烟的云烟么
不开源 有什么好说的 =。=||
神奇 公交车站台那边那个女的还会动
哈哈哈你不说我都没发现,那个模型带动画
对 云南烟草公司
其实还不如拿 Unity 做,最后导出成 webgl 的
主要面对只有前端工程师,不熟悉 webgl 的用户,降低 3D 可视化应用开发门槛
我前东家就是搞 3D 可视化的,但我在运营部门,完全不懂
哪家啊?~
提一个小 BUG 那几个演示按钮 重复点击的话 是不是会重复加载啊 而且好像不能取消
这不就是 BIM...么
优锘科技
主要是...没做
可以理解是轻量的 bim,偏向应用于可视化管理而不是建造过程
就是优锘科技哈哈哈
挺不错了 厉害
数据地带为您的网站提供全球顶级IDC资源