新闻资讯
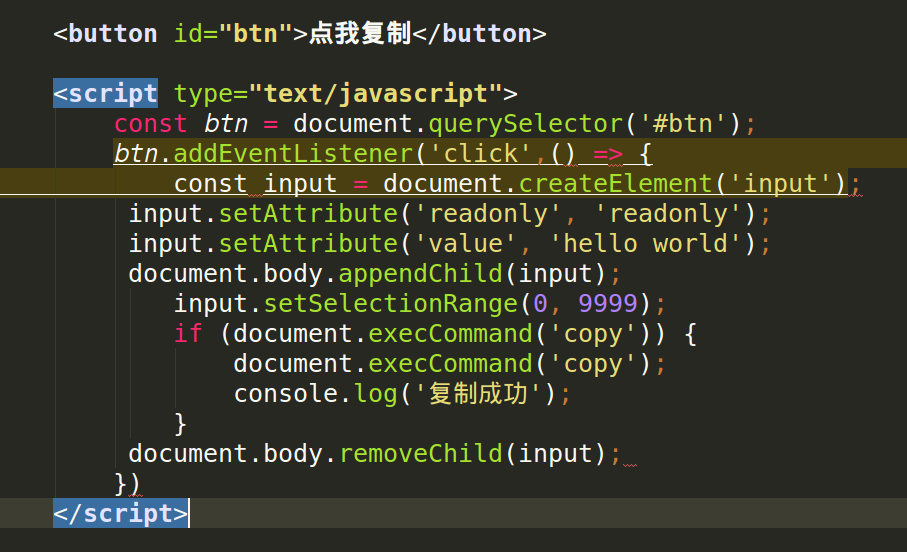
这段拷贝到剪贴板的 js,编辑器怎么提示很多语法不规范呢
- 0次
- 2021-09-03 07:54:53
- idczone
试了一下功能正常,很多地方不符合语法规范了,编辑器显示这么多红色波浪线

const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
document.body.appendChild(input);
input.setAttribute('value', '听说你想复制我');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
document.body.removeChild(input);
})
const 和箭头函数都是 ES6 语法,可能你的编辑器默认按 ES5 检查
谢谢 是的,从 5.1 调到 6 就好了
这个 document.execCommand('copy') 两次是什么操作?
应该先 document.queryCommandEnabled('copy') 啊
你这个 if 真的迷...
我是进来凑凑热闹的。。。。不知道为什么看到 JS 我总觉得是奸商。。。
检查当前的环境有无这个 API 吧。。有才执行